| assets | ||
| bin | ||
| src | ||
| .babelrc | ||
| .editorconfig | ||
| .eslintrc.json | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
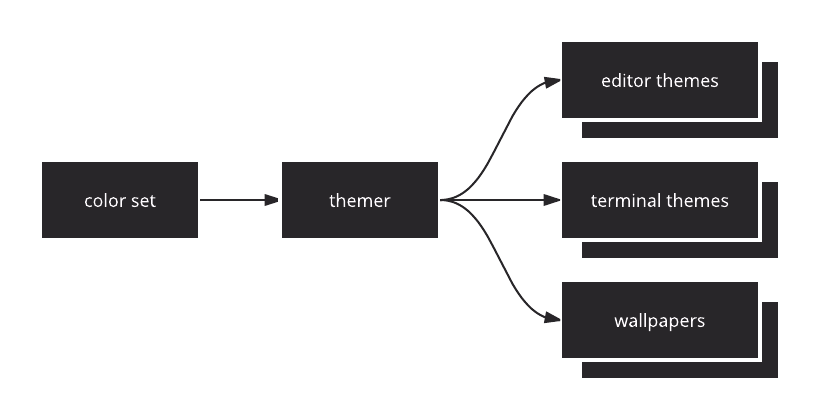
themer 
themer takes a set of colors and generates editor themes, terminal themes, and desktop/device wallpapers.
themer is inspired by trevordmiller/nova and chriskempson/base16.
Conceptually, themer is very similar to base16, but:
- It is lighter, and simpler to use.
- It is more easily extensible with your own color sets and templates.
- It integrates better with your personal repository of configuration files ("dotfiles") if desired.
Table of Contents
Installation
mkdir my-dotfiles && cd my-dotfiles
yarn add themer # or npm install --save themer
If you do not keep your dotfiles under version control, you can simply install themer globally with yarn global add themer (or npm -g install themer).
Usage
themer --colors <file OR npm module name> \
--template <file OR npm module name> \
[--template <file OR npm module name>...] \
--out <directory>
themer can create themes from your custom color sets (see "Create your own color set" below) or from color sets published on npm (see themer-colors-default). The same is true for templates.
Example workflow
Say you wanted to generate a vim theme and desktop background using themer's default color set. First, install themer, the color set, and the templates:
cd my-dotfiles
yarn add themer themer-colors-default themer-vim themer-wallpaper-block-wave
Then edit your package.json:
...
"scripts: {
"build": "themer -c themer-colors-default -t themer-vim -t themer-wallpaper-block-wave -o gen"
},
...
Then run your new script:
yarn build
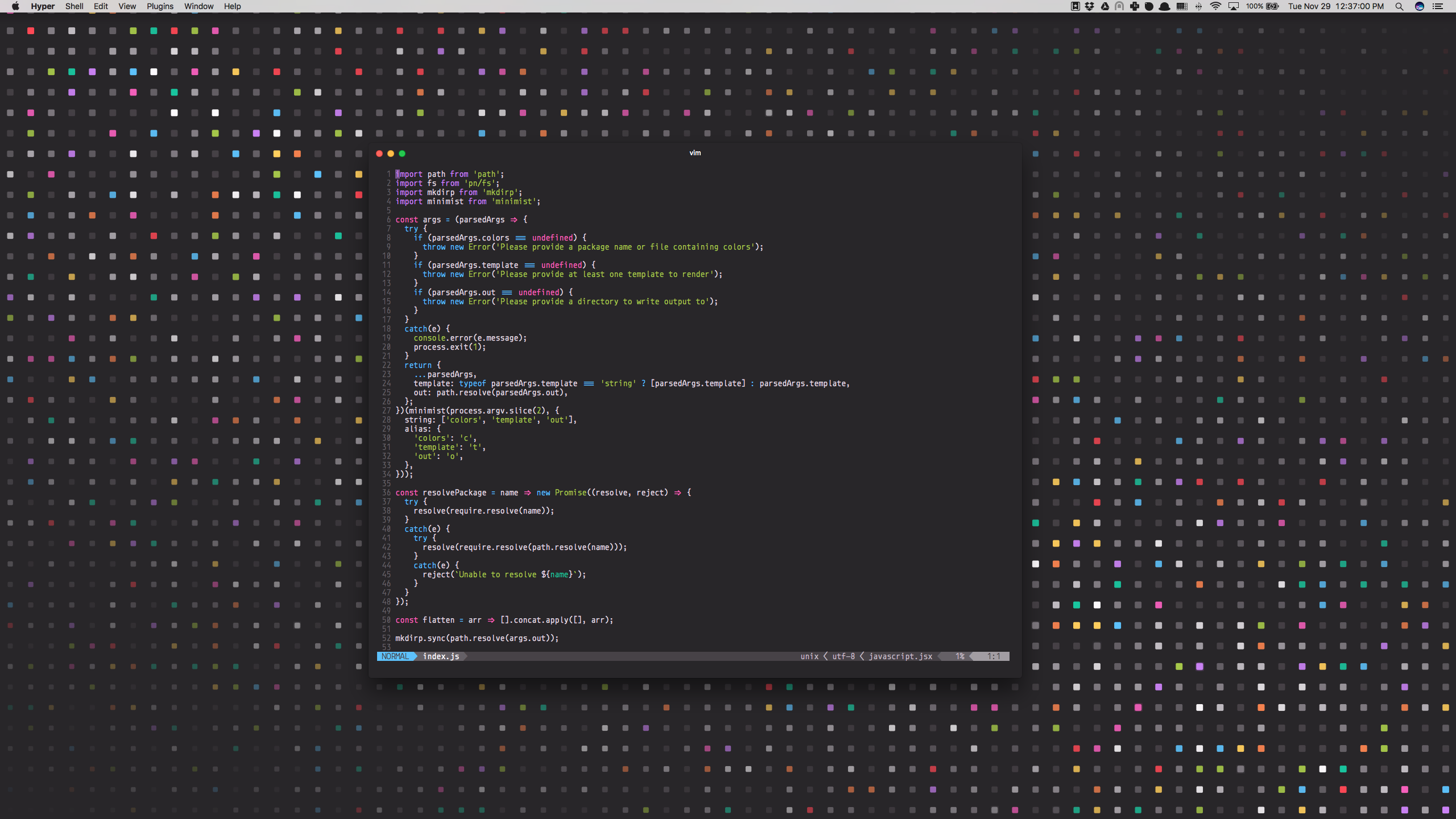
Now check the gen/ folder for your generated themes. Here's the result:
Themer color sets
| Name | Dark Preview | Light Preview |
|---|---|---|
| themer-colors-default | ||
| themer-colors-night-sky |
Create your own color set
To create your own color set, create a JavaScript file that exports (CommonJS-style) a colors object, like so:
exports.colors = {
dark: { // A color set can have both light and dark variants, but doesn't have to.
accent0: '#FF4050', // accent0-7 should be the main accent colors of your theme.
...
accent7: '#F553BF',
shade0: '#282629', // shade0-7 should be shades of the same hue, with shade0 being the darkest and shade7 being the lightest.
...
shade7: '#FFFCFF'
},
light: { ... }, // same as above, except that shade0 should be the lightest and shade7 should be the darkest.
};
At this point, your JS file can be passed to the --colors argument of themer.
Refer to themer-colors-default for an example.
I would recommend checking your color set into your dotfiles repo. Once you've fine-tuned it, you might consider publishing it to npm for others to use! (If you do, consider naming your repo starting with themer-colors- so that others can easily find it.)
Themer templates
Terminals
Editors/IDEs
Wallpapers
Create your own template
To create your own template, create a JavaScript file that exports (CommonJS-style) a render function, like so:
exports.render = function(colors, options) {
// colors is an object that will have one or both keys: 'light' and
// 'dark', each being an object with keys 'accent0' through 'accent7'
// and 'shade0' through 'shade7'.
// options is an object representing the original command-line args
// passed to themer. This allows you to add special arguments that
// will apply only to your template. An example of this is allowing
// a themer user to specify custom resolutions for rending a wallpaper.
// This function should return an array of Promises, each Promise
// resolving to an object of the following structure:
// {
// name: '<the name of the file to be written>',
// contents: <a Buffer of the contents of the file to be written>,
// }
};
Your JS file can then be passed to a --template argument of themer. That's it!
Once you've developed your template, consider publishing it on npm (with repository name staring with themer-) so that others can use it!